Brant Font

As of my last update, Brant Font is not a known or widely recognized term in typography or related fields. It’s possible that “Brant Font” refers to a specific typeface or font style that is less commonly known, or it could be a misspelling or miscommunication regarding the name of a particular font.
In the world of typography, fonts are characterized by their distinct design features, including weight, style, size, and spacing, which contribute to their unique visual appeal and functionality in various applications.
You can find more free brand fonts here.
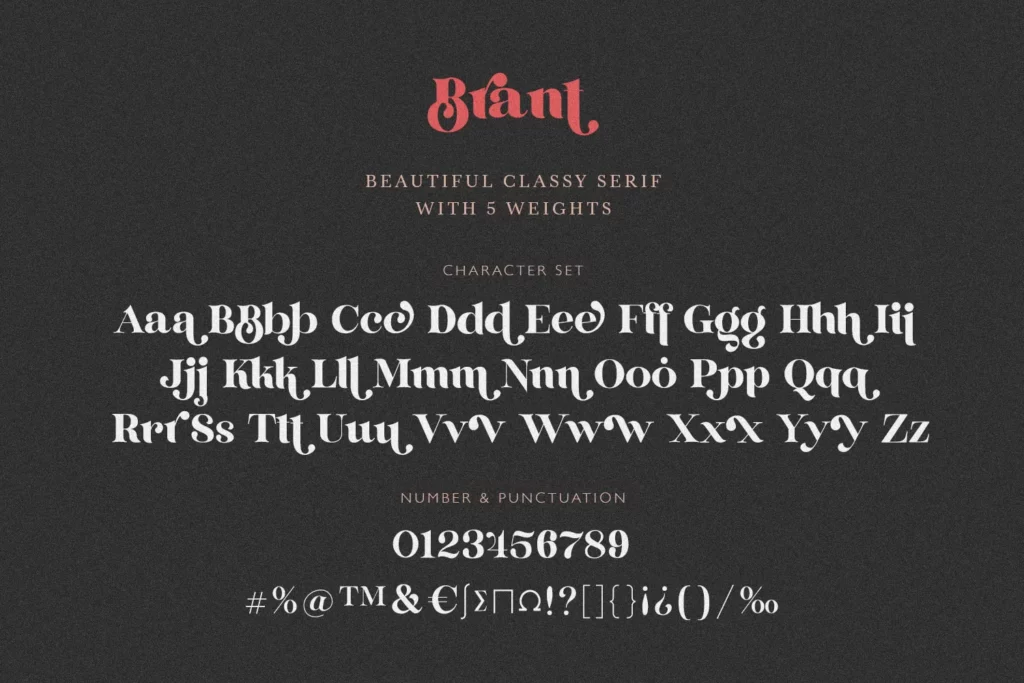
Uppercase, Lowercase & Symbols Font




History of Brant Font
Brant Font carries with it a long lineage of design history. It was crafted with intent, a child of the modern era standing on the shoulders of classic typographic traditions. Sourced from the need for a timeless, versatile typeface, Brant’s origins can be traced to its creators’ inspiration from mid-century aesthetics interwoven with contemporary visual demands. What’s intriguing is how it emerged from the meticulous refinement process, balancing between innovation and homage to its roots.
Described often as a ‘neo-grotesque’ font, a term that denotes a clean, straightforward design, Brant’s birth occurred when the design world yearned to revive these qualities. It’s a font with a narrative that narrates the silent yet strong emergence of understated elegance.
Key Feature of Brant Font
One cannot discuss the Brant Font without mentioning the defining characteristics that set it apart in the design landscape. Some of the key features include:
- Versatility: Brant Font is remarkably flexible and capable of adapting to various design projects. Whether for body text in a magazine, headings on a website, or branding materials, its readability and aesthetic appeal remain consistent.
- Elegant Geometry: Each letterform in this font is crafted with precise geometric considerations, contributing to its overall clean and modern appearance. This attention to shape and form lends an air of sophistication to any piece it graces.
- Subtle Curves: Unlike more rigid typefaces, Brant incorporates subtle curves at strategic points, softening its overall look and adding a human touch to its neo-grotesque character.
- Open Spacing: The designers of this font gave particular attention to letter spacing, ensuring ample room between characters. This open spacing enhances legibility, especially in digital mediums.
- Distinctive G and R: Unique design treatments of letters like ‘G’ and ‘R’ add a signature touch to this font. These nuances make it stand out, providing an element of character and distinctiveness.
- Weight Variations: Brant is available in multiple weights, from light to bold, allowing designers to convey different tones and hierarchies within their textual content.
Design Tips for Using Brant Font
Brant Font is a distinctive and highly versatile typeface, making it an excellent addition to any designer’s toolkit. Here are some tips for utilizing this font effectively:
Maximize Contrast for Impact
When integrating this font into your design, leverage its range of weights to create compelling visual hierarchies. The contrast between light and bold weights can effectively guide the viewer’s attention, highlighting key areas of your layout. For instance, using bold weights for headlines and lighter weights for body text ensures legibility and adds a dynamic rhythm to your page.
Pairing with Complementary Typefaces
While Brant stands strong, pairing it with a complementary typeface can elevate your design. Opt for a serif font to contrast with Brant’s clean geometry for body text, creating a harmonious balance between modernity and tradition. Ensure the secondary typeface shares similar x-height and kerning to maintain cohesiveness in your design.
Color and Background Considerations
Brant’s legibility shines through in both light and dark environments. Use this to your advantage by setting it against high-contrast backgrounds. Experiment with colored backgrounds for added personality, but ensure sufficient contrast between the text and the background to keep the text readable.
Responsive Scaling for Digital Platforms
On digital platforms, the readability of Brant Font significantly depends on screen size and resolution. By testing different weight and size combinations, ensure your text is scalable and legible across various devices. Smaller screens may benefit from slightly increased letter spacing and weight to enhance readability.
Creating Visual Interest with Letter Spacing
This font’s open spacing is designed for readability, but adjusting letter spacing can add stylish flair to your headers or logos. Tightening spacing can create a sophisticated look for headers, while increased letter spacing in logos or callouts adds an airy, elegant appeal. Always balance modifications to maintain the font’s inherent legibility and charm.




