Esteban Font

As of my last update, Esteban Font is not a widely recognized term or concept within public knowledge. It could be an individual’s name, a specific style or typeface developed by a designer named Esteban, or a brand name.
Without further context, it’s challenging to provide a precise definition. In typography, font names often reflect their creator’s name or the style’s unique characteristics, so if “Esteban Font” refers to a typeface, it may be a bespoke or limited-distribution design.
You can find more free Western fonts here.
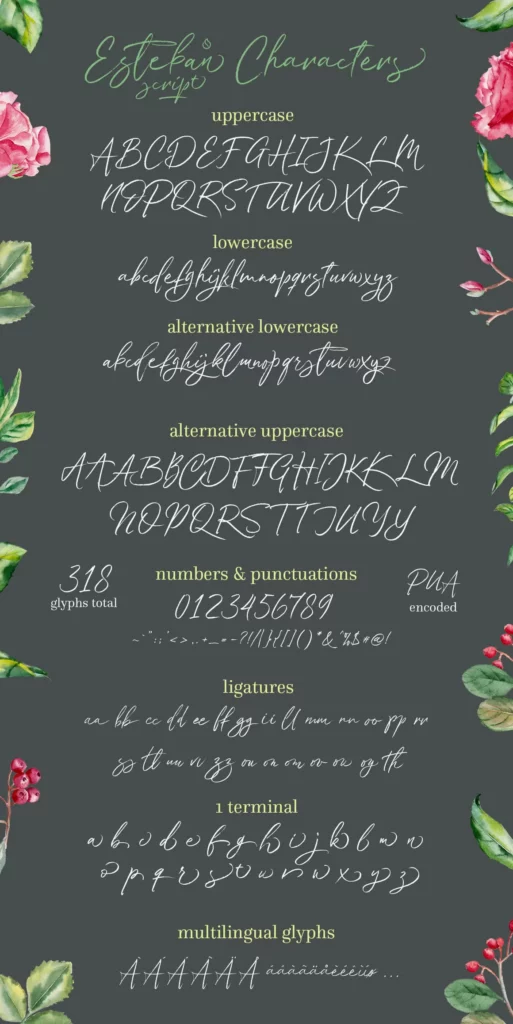
Uppercase, Lowercase & Symbols Font




History of Esteban Font
Esteemed with a passion for the art of letterform, Esteban Font embarked on his type design odyssey when print media was the primary medium of mass communication. The genesis of his font, a labyrinthine tale of iterations and inspirations, is encapsulated in his quest for a perfect fusion of form and function.
Esteban’s foray into design began during a pivotal period when the digital age was on the cusp of transforming how we interact with written content. His early influences from traditional typographical styles morphed as he experimented with new technologies, resulting in a font emblematic of this transitional era.
Characteristics of Esteban Font’s Work
Esteban Font’s unique approach to typography can be distinguished through several key characteristics:
- Harmony Between Tradition and Innovation: Esteban’s work is renowned for blending classic typography’s elegance with modern graphic design’s possibilities. This ensures readability and beauty, transcending trends.
- Adaptability Across Mediums: His typefaces are designed to be versatile, performing equally well in print and digital formats. This adaptability makes his work invaluable in the evolving landscape of media.
- Attention to Detail: Each character in this font’s catalogue is meticulously crafted, considering spacing, balance, and interaction with other characters to ensure individual beauty and cohesive flow in the text.
- Cultural Sensitivity: Recognizing the importance of type in conveying cultural context, Esteban’s designs often include elements specific to particular languages or regions, enhancing the global appeal of his work.
- Innovation in Typeface Features: Beyond the basic character set, this font has been a pioneer in designing ligatures, alternate characters, and special symbols that enable designers to create more engaging and expressive typesetting.
Impact of Esteban Font’s Designs
Like any great artist, Esteban Font’s legacy transcends his achievements. The ripple effect of his designs has wide-ranging implications, touching diverse industries and sectors.
His font redefined the layout for print media, making publications more legible without sacrificing the aesthetic front. In branding and advertising, it became synonymous with modernity yet retained a classic appeal that instilled credibility in its espoused brand rhetoric.
The digital landscape was no exception. Web designers, clamouring for a typeface that could reflect the ethos of their digital platforms, found solace in the versatility of this font. Webpages became a canvas where content could breathe and beckon, thanks to the open, friendly countenance of the letters he crafted.
How to use Esteban Font
Implementing this font’s typeface in your design is more than just clicking a button. It’s an exercise in understanding context, hierarchy, and tonality. Whether you are a seasoned designer or a burgeoning enthusiast, here’s a guide on how to wield this font’s creation with the adeptness it deserves.
Identify Your Purpose
Before you select the typeface, identify the purpose of your communication. Is it to inform, persuade, or entertain? Each intent calls for a different tonal response, and Esteban Font’s typeface can flex to meet these diverse requirements.
Pairing and Hierarchy
Pairing typefaces is an art form, and it’s essential to maintain a clear hierarchy in your design. Use bold and italic variations judiciously to delineate headings, subheadings, and body text. Consider serif or sans-serif combinations to create an engaging interplay.
Spacing and Sizing
Pay strict attention to spacing and sizing. The right leading (line spacing) will ensure your text is legible and aesthetically pleasing. When it comes to size, don’t be afraid to experiment; showcase the exquisite design details in larger sizes while maintaining readability in the smaller ones.
Contextual Sensitivity
Context is king. A typeface that sings on the cover of a literary magazine might not be as pitch-perfect for a tech startup’s website. Understand the environment in which your design will live, and ensure that your typographical choices align with the broader gestalt.




