Huvet Font

Huvet Font is a modern and versatile typeface known for its clean lines and geometric shapes, making it suitable for various applications, from digital design to print media.
It stands out for its readability and contemporary aesthetic, which can add a sophisticated touch to any design project. Whether used in headlines, body text, or branding materials, Huvet Font delivers clarity and style, ensuring the content grabs attention and maintains reader engagement.
You can find more free Typewriter fonts here.
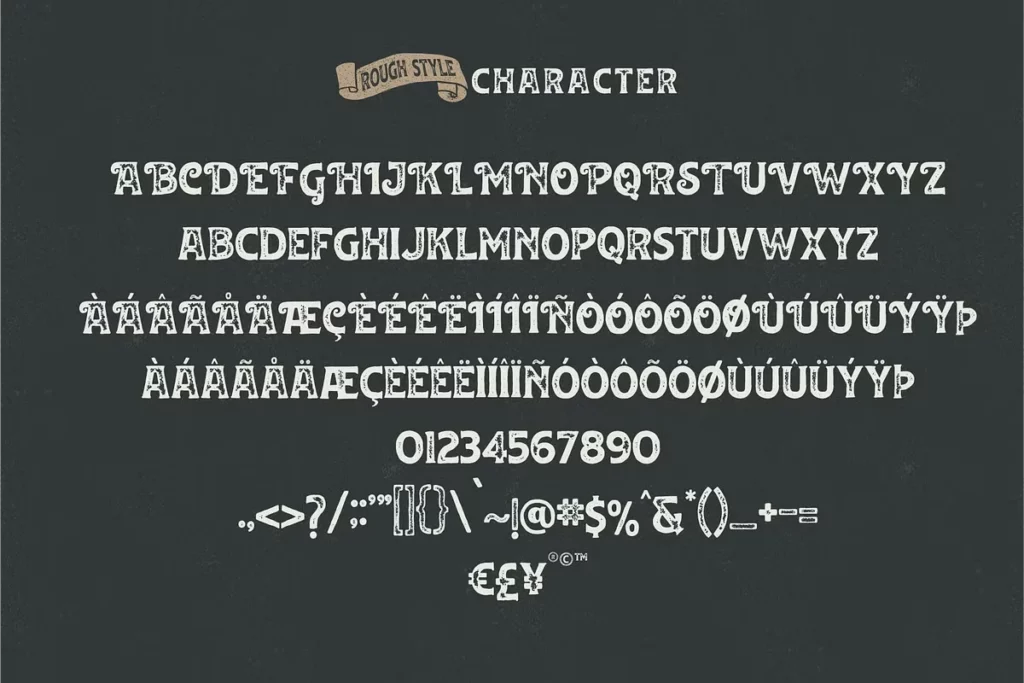
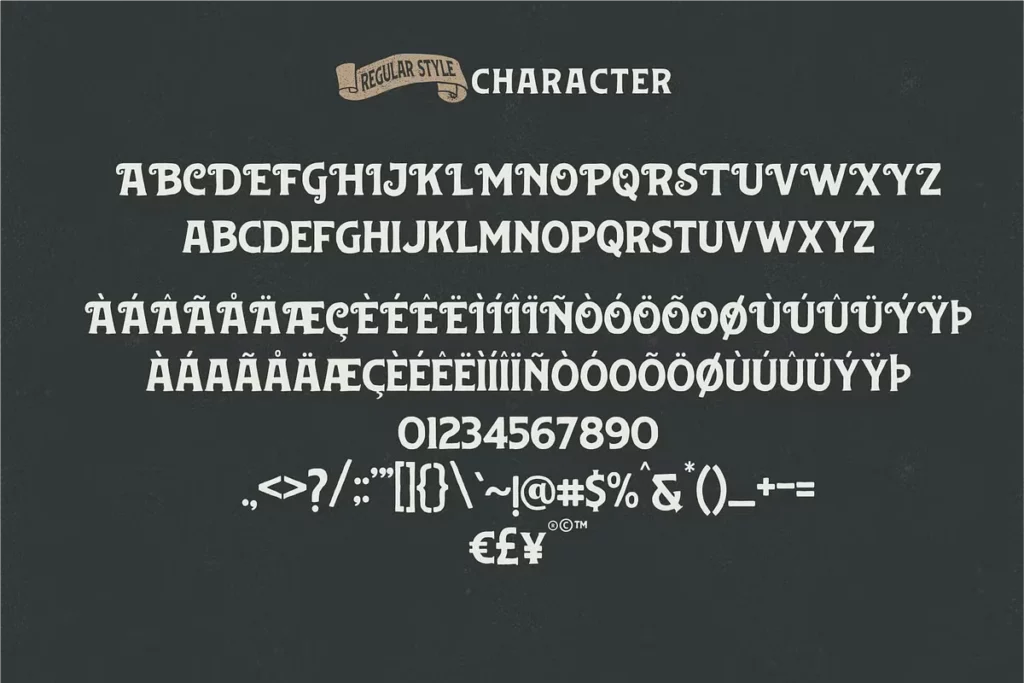
Uppercase, Lowercase & Symbols Font




History of Huvet Font
In the labyrinth of type design, the inception of a new font is often shrouded in mystery. However, Huvet Font has a discernible origin. It was created in 2017 by the talented type foundry, Noe Araujo, inspired by the Art Deco movement. The font bears the influences of this historic design period while boldly venturing into contemporary applications.
Art Deco was a product of the 1920s and 1930s, characterized by geometric patterns and symmetrical shapes. Typographically, it left a legacy of strong and grand typefaces. This genealogy is apparent in this font, which seamlessly combines the luxurious feel of Art Deco with the neatness and minimalism that modern design craves.
Characteristics of Huvet Font
Huvet Font’s unique attributes make it a versatile and attractive choice for various design projects. Here are some of its key characteristics:
- Geometric Shapes: At the heart of this font lies a strong foundation of geometric shapes, echoing the Art Deco influence. Circles, triangles, and squares are blended in a nostalgic and forward-thinking way.
- Symmetry and Proportion: Symmetry plays a crucial role in Huvet’s appeal, providing balance and stability in compositions. The proportions of the letters are carefully calculated, ensuring that each character contributes to a harmonious look and feel.
- Elegant Curves: Despite its geometric foundation, this font surprises with elegant curves that soften its appearance. This blend of hard and soft elements adds sophistication to the typeface.
- Modern Minimalism: Huvet adheres to a minimalist aesthetic by stripping away unnecessary embellishments. This makes it incredibly adaptable and able to lend itself to bold headlines and understated body text.
- Wide Range of Weights: This font comes in various weights, from thin to black, allowing designers the flexibility to create dynamic hierarchies and contrast in their projects.
- Distinctive Letterforms: Certain characters in this font have distinctive designs, such as a stylized lowercase ‘a’ and ‘g,’ which add a unique flair to the text.
These characteristics combined make this font a multifaceted tool for designers, striking the perfect balance between historical elegance and contemporary clarity.
Impact of Huvet Font in Design
The influence of this font within the design community has been profound and far-reaching. From branding to editorial design, its unique blend of historical elegance and modern simplicity has set new benchmarks and inspired a wave of creativity among designers. Here, we explore this font’s specific impacts in various design fields.
Elevating Brand Identity
This font has become a go-to choice for brands looking to stand out. Its unique characteristics inject an air of sophistication and authority into brand visuals, making logos and taglines instantly recognizable. The font’s ability to marry tradition with modernity appeals to various industries, from luxury fashion to cutting-edge technology companies, encapsulating their essence in a single typeface.
Revolutionizing Editorial Design
In editorial design, this font has brought a fresh perspective to page layouts and magazine cover designs. Its versatility allows for dramatic headlines that grab attention, while its lighter weights contribute to elegant, easy-to-read body text. This duality ensures that publications captivate their audience with striking visuals and maintain their engagement with legible and beautifully presented content.
Transforming Digital Spaces
The digital landscape has also felt Huvet’s impact. Websites and mobile applications employing Huvet Font benefit from its clean lines and high legibility, even on small screens.
This adaptability enhances user experience, guiding eyes naturally through content and interfaces with grace and ease. Its modern minimalism aligns perfectly with current UX/UI design trends, making it a favorite among web designers aiming to create sleek and user-friendly digital environments.
Inspiring Creative Explorations
Beyond its practical applications, this font has inspired designers to explore and experiment with typography. Its unique blend of elements serves as a reminder of the power of type in conveying mood and personality. Designers have leveraged Huvet to push boundaries, creating works that challenge conventional typographic expression and storytelling notions.
How to Use Huvet Font
Using Huvet Font effectively in your design projects requires understanding its characteristics and knowing how to apply them to achieve your desired outcomes. Here are some tips and guidelines for utilizing this font to its full potential:
- Consider the Project Type: This font is versatile but shines in specific settings. For branding, opt for heavier weights to make a strong statement. In editorial design, mix weights to distinguish headings from body text.
- Pairing with Other Fonts: When pairing Huvet with other fonts, choose companions that complement its geometric nature and elegance. Sans-serifs work well for body text, contrasting Huvet’s intricate details cleanly.
- Leverage Geometric Harmony: Align elements of your design with the geometric shapes within this font. This can create cohesive and harmonic layouts that are pleasing to the eye.
- Utilize White Space: Huvet’s modern minimalism is best showcased with ample white space. This allows each letterform’s unique characteristics to stand out and enhances overall readability.
- Experiment with Layouts: Huvet encourages creative experimentation. Try playing with spacing, alignment, and scale to achieve dynamic and visually interesting compositions.
- Digital Considerations: Ensure that the font size and line spacing are optimized for screen readability for digital use. Huvet’s clarity at various weights allows for web and app design flexibility.
- Respect Brand Identity: If using this font for branding purposes, ensure it aligns with the brand’s identity and values. Its historic elegance and modern simplicity should complement the brand’s message and target audience.
By following these guidelines, designers can effectively utilize this font to enhance their projects, whether working on print or digital platforms. Always remember the power of typography to influence emotions and convey messages, making thoughtful choices to serve your design’s purpose best.