Network Font

A Network Font refers to a typeface not stored locally on a user’s device but is accessed and utilized over a network, typically the Internet.
This approach allows web and application designers to incorporate unique fonts that aren’t available by default on users’ systems, enhancing the aesthetic appeal and readability of digital content without requiring users to install new font files on their devices.
You can find more free Graffiti fonts here.
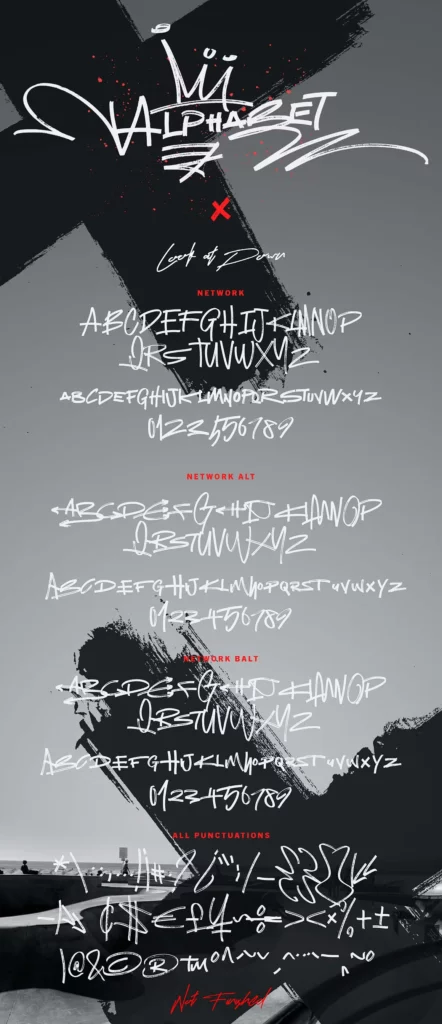
Uppercase, Lowercase & Symbols Font





History of Network Font
Network Font’s history traces back to the early days of computer programming, where clarity and efficiency were paramount. Initially, fonts were designed to fit the rigid pixel grid of early computer screens, favoring function over form. This era of digital typography was defined by a practical approach, where legibility in low-resolution displays was the priority.
However, as technology advanced, so did the capability for more aesthetically pleasing font designs without compromising readability. this font emerged from this evolution, a typeface that pays homage to the pixelated fonts of the past while embracing the versatility and smooth lines made possible by modern display technology. It represents a harmonious blend of the old and the new, capturing the essence of digital nostalgia while meeting the demands of contemporary design standards.
Characteristics of Network Font
Network Font distinguishes itself through several key features that make it uniquely suited for digital environments:
- Optimized for readability: The design of this font prioritizes legibility across various digital platforms and devices, ensuring that text is easy to read, whether on a smartphone screen or a large monitor.
- Adapts to any screen resolution: This font dynamically adjusts to different screen resolutions without losing clarity or aesthetic appeal, making it ideal for responsive web design.
- Modern with a hint of retro: This font marries the clean, crisp lines of contemporary typography with subtle nods to its pixelated ancestors, offering a design that feels at once contemporary and nostalgic.
- Versatile in application: Whether for website headers, body text, or UI elements, this font maintains its integrity and aesthetic quality, demonstrating tremendous versatility.
- Wide range of weights and styles: The font comes in various weights and styles, allowing designers to create dynamic, visually engaging content.
- Supports extensive character set: Network Font includes a comprehensive character set, supporting multiple languages and special characters to ensure inclusivity in global design projects.
Applications of Network Font in the Creative Sphere
This font finds a natural home in various digital environments, and its applications are as numerous as the pixels on a screen.
Diving into Web Design
In the responsive, mobile-first world of web design, this font offers designers a tool for unique branding and clear communication. Its legibility on all devices makes it an excellent choice for body text or headlines, and its retro aesthetics can set a site apart from the crowd.
Elevating User Interfaces
For user interface (UI) designers, implementing Network Font brings cohesiveness and a thematic thread to the user experience. It works well for labels, buttons, and other interactive elements, creating a consistent look that resonates with the user’s sensibilities.
Harmonizing with Graphic Design
This font is a delightful accent in graphic design — a punctuation mark on the page’s visual language. When used sparingly, it can elevate layouts, particularly in designs that draw on pop culture or technology themes.
Tips for Using Network Font
To maximize the impact and effectiveness of Network Font in your designs, consider the following tips:
- Prioritize contrast: Ensure adequate text and background contrast to maintain readability. This is especially important on digital platforms where users may view content under various lighting conditions.
- Mind the spacing: This font is crucial for letter-spacing and line-spacing (kerning and leading). Proper spacing can enhance readability and aesthetic appeal, especially in dense blocks of text.
- Pair wisely: When combining this font with other typefaces, choose complementary fonts that maintain the balance and harmony of your design. Avoid pairing it with fonts that are too similar in appearance or overly decorative.
- Use for emphasis: this font has a strong character that works well for titles, headings, or any text meant to draw attention. Utilize its unique style to highlight important information or to create focal points in your design.
- Test on multiple devices: Given this font’s adaptability to different screen resolutions, it’s essential to test your design on various devices and screen sizes to ensure consistency and readability.
- Explore its versatility: With a wide range of weights and styles, don’t stop experimenting with different facets of this font. Its versatility can add depth and interest to your projects.
- Respect its character limits: While this font supports a broad character set, verify the availability of specific characters, especially when working on multilingual projects, to ensure inclusivity and accessibility.




