Starborn Font

Starborn Font is a fascinating and visually striking typeface known for its unique and futuristic design. Characterized by its sharp angles, geometric shapes, and often a blend of both solid and hollow letterforms, this font exudes a modernist appeal that captures the imagination.
It is commonly used in projects that require a touch of science fiction, fantasy, or an overall avant-garde look, making it a favourite among designers seeking to make a bold statement in digital art, movie posters, and tech-related branding.
You can find more free Decoration fonts here.
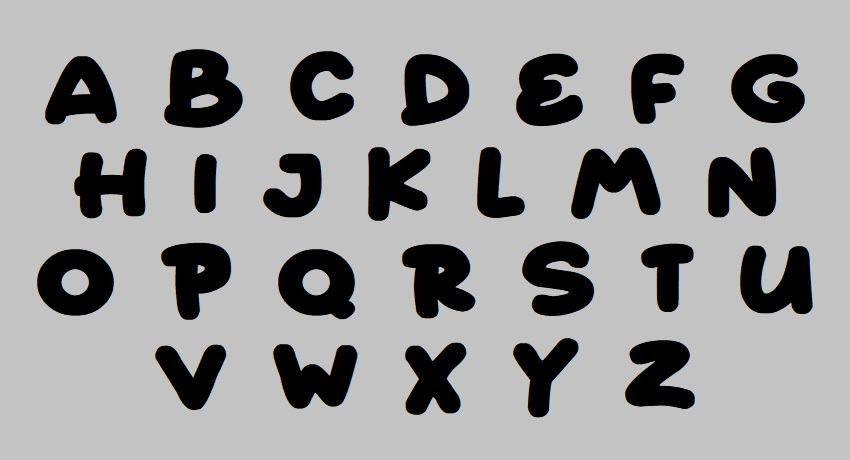
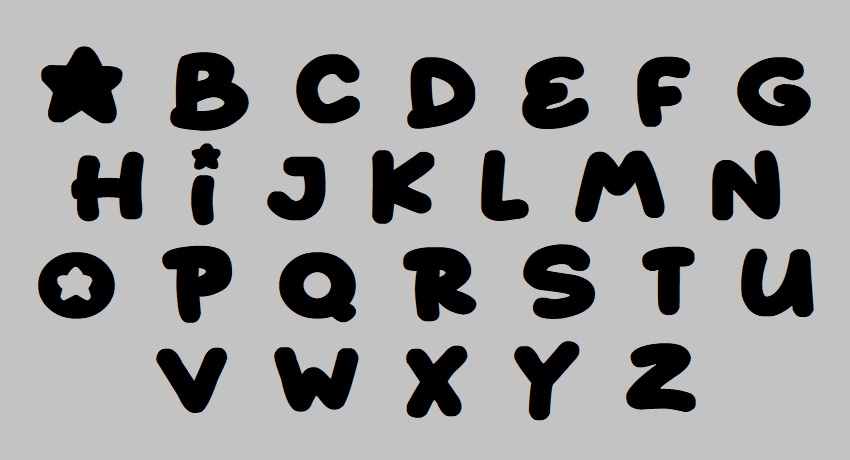
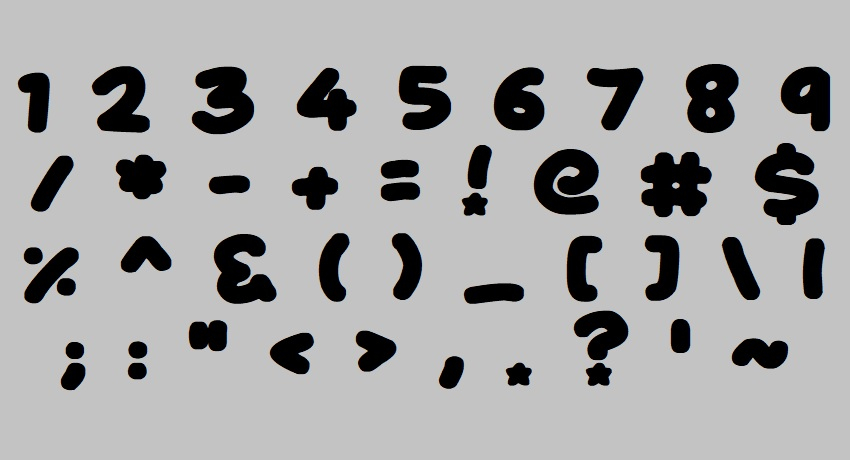
Uppercase, Lowercase & Symbols Font



History of Starborn Font
To fully appreciate the stroke of the Starborn typeface, we must begin with its origin. Starborn wasn’t crafted haphazardly; its inception is as deliberate and wondrous as the stars it might be named after. The font’s creator, a self-proclaimed cosmic dreamer and typographer, drew inspiration from the sweeping arcs of the night sky, the enigmatic radiance of astronomical phenomena, and the obsidian vastness of space.
Each glyph was meticulously hand-drawn to evoke a sense of celestial artistry, ensuring that every curve and angle captured the eye like a constellation came to life on the page. The creation of Starborn was not merely a type design project; it was a labour of love that sought to bring a piece of the cosmos into the digital realm.
Features of Starborn Font
Here, we will delve into the standout features of Starborn font that make it a top choice for contemporary design projects.
- Celestial Aesthetics: Every character in this font is designed with celestial inspiration, making it ideal for projects that evoke a sense of wonder and exploration. Its letters mimic the form and grace of far-off constellations, bringing a starlit ambience to any design.
- Versatility: Starborn is exceptionally versatile and suitable for various applications, from inspirational poster designs to immersive website headers. This typeface maintains its clarity and impact, whether in print or digital form.
- Unique Glyph Set: The font has unique glyphs, including standard characters and special symbols designed to complement its celestial theme. This makes Starborn perfect for designers looking to add a cosmic touch to their projects.
- Compatibility: Designed with modern creators in mind, this font is compatible across various software and platforms, ensuring smooth integration into diverse design workflows.
- Multiple Weights: To accommodate various stylistic needs and project requirements, Starborn is available in multiple weights. This ranges from light, airy strokes reminiscent of a thin crescent moon to bold, impactful lines that capture the essence of a supernova explosion.
- Language Support: Understanding the global nature of design, Starborn offers extensive language support, enabling creators worldwide to utilize it in their native scripts.
- Webfont Availability: For digital design needs, Starborn is also available as a webfont, ensuring that websites can load quickly and efficiently, thereby retaining the aesthetic quality of projects online.
Application of Starborn Font
The Starborn font is a versatile tool used in various design projects. Here are some ideas to spark your creativity:
Branding and Logo Design
Starborn’s distinctive celestial theme makes it an exceptional choice for branding and logo projects, especially for businesses that want to convey innovation, wonder, and the exploration of new frontiers. Its unique glyphs and various weights can be used to create memorable logos that are deeply evocative of a brand’s vision and values.
Editorial and Publishing
For publishers looking to add an element of mystique and sophistication to their layouts, Starborn offers a compelling solution. Its elegance and versatility make it suitable for book covers, magazine headlines, and editorial pieces that aim to stand out. The font’s celestial aesthetics can transform textual content into a visually stunning reading experience.
Digital Experiences
In digital design, Starborn shines by enhancing the visual impact of websites, mobile apps, and digital advertisements. Its availability as a web font means that designers can easily incorporate its cosmic beauty into online platforms, ensuring that screen text captures viewers’ imagination just as effectively as in print.
Social Media and Content Creation
Content creators can leverage Starborn to elevate social media posts, infographics, and video content. Its unique character set and celestial aesthetics can add an element of intrigue and creativity to content, making it more engaging and shareable among audiences across various platforms.
Merchandise Design
Starborn’s visually striking letters and symbols allow merchandise designers to create distinctive products such as T-shirts, mugs, and posters. The typeface’s cosmic theme is perfect for items intended to inspire or serve as conversation starters, allowing designers to craft merchandise that genuinely stands out.
How to Use Starborn Font
Incorporating the Starborn font into your projects can transport your designs into the cosmic realm. Here’s a guide on how to effectively use this stellar typeface:
- Installation: Begin by downloading this font from a reputable font library. Once downloaded, install it on your system by opening the file and clicking the ‘install’ button. Make sure it is accessible in your design software.
- Selecting the Right Weight: Evaluate your project’s aesthetic and expressive goals. Use lighter weights for a subtle, airy feel, ideal for body text or minimalist designs. Opt for heavier header weights or when your design demands a more impactful presence.
- Combining With Complementary Fonts: While Starborn stands out, pairing it with a complementary sans-serif for body text can enhance readability and create a harmonious design. Experiment with font pairings that respect the design’s overall tone and balance.
- Utilizing Unique Glyphs: Explore the unique glyph set that Starborn offers. These special symbols can add a distinctive cosmic flair to your project. Implement them thoughtfully to reinforce the design theme without overwhelming the viewer.
- Adjusting Kerning and Leading: Pay attention to the spacing between letters (kerning) and lines (leading) to ensure your text is legible and aesthetically pleasing. Proper adjustment can significantly enhance the overall look and feel of your design.
- Experimenting with Color: Starborn’s celestial quality can be amplified with colour. Consider using gradients or duo-tone colour schemes that mimic the ethereal hues of the cosmos. This can add depth and vitality to your designs.
- Webfont Implementation: For digital projects, utilize Starborn as a webfont. Check its availability on web font platforms and embed it into your website’s CSS. Ensure text remains readable on screens of all sizes and resolutions.
By following these tips, you can ensure that the Starborn font enhances your design aesthetically and aligns with its intended message and impact, creating truly out-of-this-world creations.