Magnitude Font

Magnitude Font is a modern font with clean lines, mainstream differentiation, and readability that can be used for online content and printed media. It is a fairly recent addition to the futuristic and sleek font families. This font is well-proportioned with smooth, straight lines, making it ideal for branding, advertising, and other projects requiring exceptionally legible fonts.
It also comes in a number of weights and styles, which allows for versatility. This makes it a great choice for designers in search of an ultra-modern yet friendly look. The font should improve the process of conveying information without compromising on the aesthetic or perceived uniqueness of the material.
You can find more free Script fonts here.
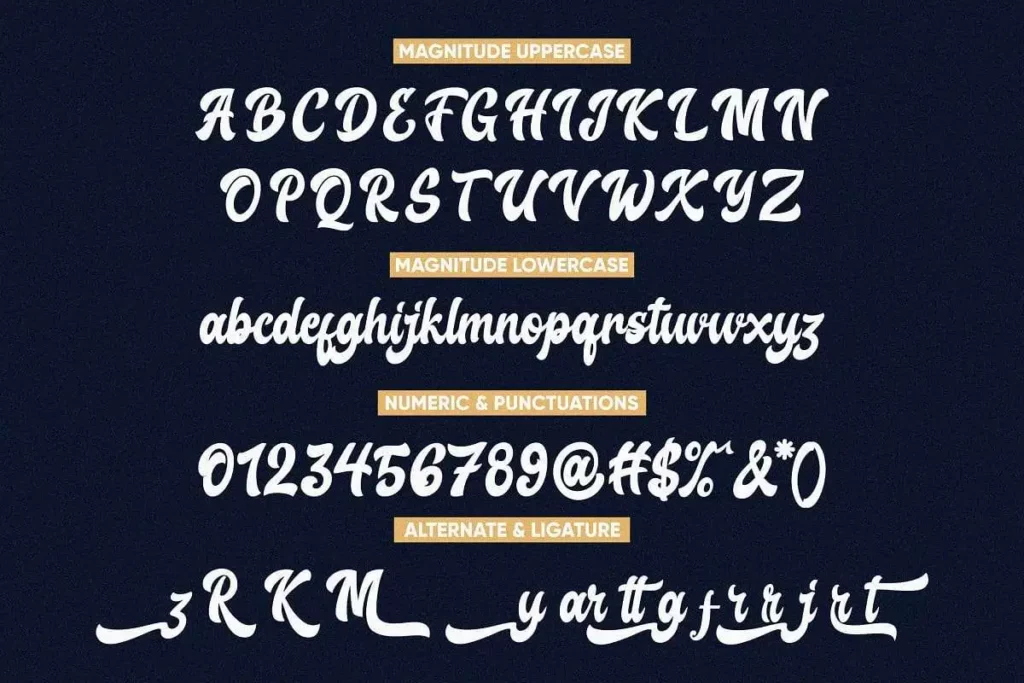
Uppercase, Lowercase & Symbols Font


Origin of Magnitude Font
Magnitude Font stems from the need to develop a font that is modern and fashionable in design while having excellent readability. Created by the typographers and designers team, the font is based on classical serif forms and the modern tendencies in sans serif fonts.
The design process focused on legibility and usability so that the final look would work effectively in print and electronic media. This emphasis on clarity across various applications led to This font’s gradual evolution over its iterations and users as it emerged as the preferred choice for designers who want to achieve a perfect balance between form and function.
Characteristics of Magnitude Font
- Clarity: The primary concern of designing this is improved recognition of the content displayed, regardless of the font size.
- Versatility: Due to the above-stated differences in its weights and styles, the font is suitable for use in headings and body text.
- Balanced Proportions: The typeface has proper dimensions of characters that help form well-balanced typography in body text and other elements.
- Contemporary Design: Overall, Magnitude Font combines naturalist and neo techniques and provides new options that can be useful in various settings.
- User-Centric: It has been researched and refined to focus on the highest readability across online and offline mediums.
- Distinct Style: It does so while ensuring that the designs retain a professional appeal, which sets them apart visually.
- Cross-Media Performance: It has also been designed with great precision to make the experience similar across various media.
Tips for using Magnitude Font
To make the most of this font in your design projects, consider the following tips:
1. Choose the Right Weight
Choosing the correct weight can strongly impact the look and feel of your design. If implemented with bolder weights, your heading and key messages should look more contrasting and striking, and fonts of lighter weight for the body text will complement them.
2. Utilize Appropriate Sizes
Make sure your font is readable for your chosen medium. The text should be about 10-12pt for print media, while about 12pt and over may be preferable for the Web and digital screens because of their resolution and size.
3. Pair with Complementary Fonts
One of the major strengths of Magnitude Font is the ease of combination with other fonts. Think of a quite different serif for headings to make the style hierarchy sharper, or choose a minimalistic serif for the uncluttered and consequent look.
4. Maintain Sufficient Line Spacing
Additional line spacing (known as leading) increases reading comfort. Ideally, the line height should be approximately 1. 2 to 1. Five times the font size, especially for the text in the body.
5. Use Appropriate Text and Background Colour
It is preferred to have a well-defined contrast between the font color and the background to avoid confusion. For example, dark print on a light-colored background or vice versa usually provides the highest degree of readability.
6. Test Across Different Media
After creating the final design of your project, check the fonts of Magnitude across different devices and printing media. This will assist you in coordinating and standardizing the designs to achieve the required quality or deciding on any modifications that may be required to fit into the different platforms as best as possible.
7. Embrace Creative Flexibility
Take advantage of multiple styles of Magnitude Font to play around with your creations. It is possible to use the following styles to introduce emotions into the projects and increase interest: bold, italic, and light styles.
This font is free for personal use; click here for commercial use.




