Marseille Font

Marseille Font is a distinctive typeface that captures the spirit and charm of the French city of Marseille. Known for its bold and stylish character, it often embodies a mix of vintage and modern design elements, making it versatile for various applications, such as branding, editorial work, and digital design.
This font typically features unique letterforms with a balance of decorative accents and practical readability, reflecting its namesake city’s vibrant culture and artistic flair.
You can find more free Blackletter fonts here.
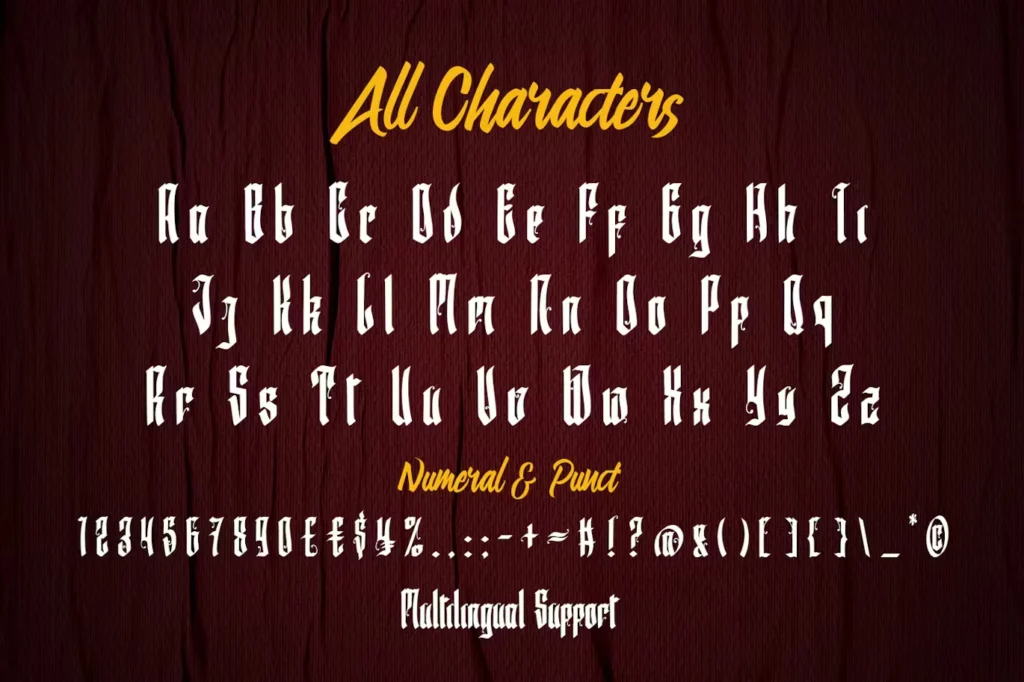
Uppercase, Lowercase & Symbols Font





History of Marseille Font
At the heart of the Marseille Font is a narrative woven from culture, history, and design innovation. Introduced in the late 20th century, the font emerged from the renowned École des Beaux-Arts de Marseille. Its form reflects the city’s traditional architecture—charming yet resilient, Modernistic yet paying homage to time-honoured craftsmanship. Borrowing from the classical Roman typefaces, this font embodies a contemporary essence with a calligraphic flow that adds a touch of the human hand to each letterform.
The creators of this font aimed to cater to a global audience while preserving its local identity. The typeface’s inception aligned with a pivotal period in the digital revolution, where fonts transitioned from physical to digital forms. Today, this font carries a legacy of precision and artistry, celebrating the union of old and new that continues to inspire and influence diverse design landscapes.
Key Features of Marseille Font
The Marseille Font is more than a visual tool—it’s a design partner capable of transforming ordinary text into an extraordinary message. Highlighted with a unique blend of traits, this typeface boasts:
- Elegance and Legibility: This font’s graceful letterforms ensure every text is presented with a sophisticated flair, maintaining optimal legibility even at small sizes.
- Versatility: Its adaptive nature allows for harmonious integration across various design mediums, from print to digital, and even in large-scale formats, without sacrificing its aesthetic appeal.
- Typeface Variants: This font accommodates a spectrum of design needs with multiple weights and italics, offering flexibility and depth to typographic compositions.
- Open-Type Features: Delve deeper into the font’s capabilities with open-type features such as ligatures and alternate characters that add a layer of intricacy to the design process, making each work unique.
How to Obtain Marseille Font
Acquiring the Marseille Font is straightforward, ensuring designers and typographers can easily integrate this exquisite typeface into their projects. The font is accessible through various channels, each catering to different needs and preferences:
Official Typeface Website
For the most direct and supportive route, visit the official This Font website. Here, you can download the latest typeface version, ensuring access to all its variants and open-type features.
Design Software Platforms
Many leading graphic design software platforms include this font in their type library. Subscribers can download and install the font directly through the software, streamlining the design workflow.
Online Font Repositories
A variety of online font repositories offer the Marseille Font for download. These platforms provide an easy way to explore and obtain various typefaces, including Marseille.
Local Licensing
For commercial projects or if you prefer personalized assistance, obtaining a license directly from the creators or licensed distributors is advisable. This approach guarantees legal use and often provides additional support and customization services.
Design Tips for Using Marseille Font
To harness the full potential of the Marseille Font, designers should keep in mind some crucial design principles.
- Pairing with Contrast: This font’s balance of thick and thin strokes invites exploration of contrast when paired with another font. Opt for a sans-serif typeface for a modern juxtaposition or a traditional serif for a classic harmony.
- Hierarchy and Scale: Utilize the varied weights to establish a hierarchy in your content. Ensure that subtitles and body text carry suitable weight to guide the reader’s eye through the design.
- Alignment and Spacing: Attention to alignment and letter spacing is pivotal in presenting a polished aesthetic. This font shines when given the white space to breathe and the alignment structure to complement its form.
- Contextual Adaptation: Consider the context of your design. Whether it’s a website, a logo, or a piece of editorial, contextual understanding will help you tailor your use of this font to suit the intended message and audience.