Nakytta Font

Nakytta Font, while not a widely recognized term within mainstream typography or font libraries, could be conceptualized as a fictional or custom-designed typeface characterized by its potential uniqueness and style specificity.
In a theoretical context, Nakytta Font might feature distinctive design elements that set it apart from traditional fonts, incorporating creative letter shapes, spacing, and stylistic features to enhance readability or artistic expression. Its application could span various digital and print mediums, offering a fresh visual experience tailored to specific branding or aesthetic guidelines.
You can find more free Slab serif fonts here.
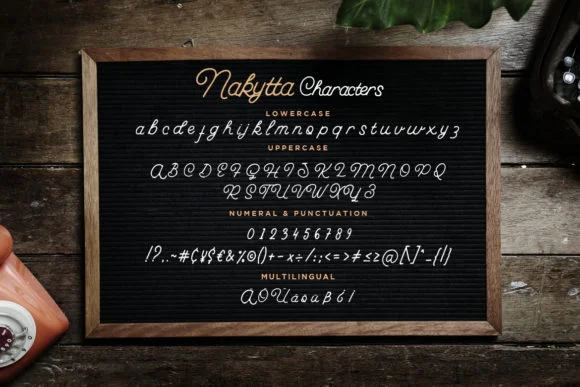
Uppercase, Lowercase & Symbols Font



History of Nakytta Font
Before deeply diving into its aesthetic attributes, it’s crucial to understand the origins of the Nakytta font. Developed in the bustling design environment of Helsinki, Finland, Nakytta stems from a rich heritage of Nordic design principles — clean lines, minimalism, and functionality.
The font was crafted by a small team of typographers and graphic designers who sought to create a typeface that could harmoniously blend into the most demanding design briefs. It’s worth noting that the design of Nakytta was influenced by the desire to create a typeface that serves as a vehicle for storytelling. Every curve and line was a conscious choice, reflecting contextualizing emotions and ideas, not just characters.
Characteristics of Nakytta Font
Nakytta font exhibits several distinctive characteristics that set it apart from other typefaces, making it a preferred choice for various design projects:
- Clarity and Readability: Nakytta maintains high readability even at smaller sizes, thanks to its open counters and slight x-height adjustments. This ensures that text remains legible in both print and digital media.
- Versatility: With an extensive range of weights and italics, Nakytta is remarkably versatile. It can be seamlessly integrated into body text, headlines, or captions, making it adaptable to different design contexts.
- Elegant Geometry: Inspired by Nordic design, Nakytta’s letters are constructed with an underlying geometric structure, contributing to its modern and sophisticated appearance.
- Subtle Quirkiness: While it adheres to minimalistic design principles, Nakytta incorporates subtle quirks in its letterforms, such as unique curve tensions and slightly asymmetrical shapes, adding personality and warmth.
- Enhanced for Screen Display: Carefully optimized for digital screens, Nakytta ensures clarity and sharpness across various resolutions and devices, an essential factor for web and app design.
- Environmentally Conscious: In line with its Nordic origins, the design and development of Nakytta considered environmental impacts, focusing on sustainable design practices and energy-efficient font rendering techniques.
These characteristics collectively contribute to Nakytta’s popularity and effectiveness in delivering messages with elegance and precision across diverse design applications.
How to Use Nakytta Font
Integrating Nakytta font into your projects can dramatically elevate the visual quality of your designs due to its versatility and elegance. Below, we explore practical ways to incorporate this font effectively:
Choosing the Right Context
Nakytta’s versatility suits various applications, from corporate branding to editorial design. Consider the font for:
- Logo Design and Branding: Its unique letterforms add personality to brand identities.
- Print Media: Exceptional readability makes it perfect for magazines, newspapers, and print advertisements.
- Digital Platforms: Optimized for digital screens, it’s ideal for websites, mobile apps, and digital ads.
Pairing with Other Fonts
While Nakytta stands strong on its own, pairing it with complementary fonts can enhance your design. For body text, pair Nakytta Font with a sans-serif font with a similar x-height for coherence. For headings, consider a more expressive font that matches Nakytta’s personality.
Utilizing the Font Weights and Styles
Nakytta comes with various weights and styles, which can be strategically used to create hierarchy and contrast in your designs. Use lighter weights for body text and heavier weights for headings or emphasis. Italics can be used for quotes, captions, or to denote emphasis.
Considering Color and Background
The clarity of Nakytta allows for flexibility in using colour. Ensure sufficient contrast between the font colour and the background to maintain readability. Nakytta’s modern aesthetic pairs well with both bold and muted colour schemes.
Accessibility Considerations
When using Nakytta Font, especially on digital platforms, prioritize accessibility. Ensure text size and spacing are adequate for readability across all devices. The font’s legibility plays a key role here, but always test with various user scenarios in mind.